We previously showed how to create a simple map of pubs using Overpass to extract data from OpenStreetMap and uMap to display the data on a simple zoomable map. In this short update we show how to manipulate the data so that all pubs are shown as points of interest rather than a mixture of points and polygons.
This update article follows on directly from our previous article on creating an always up to date map using Overpass to extract data from OpenStreetMap and uMap to display the data on a simple zoomable map. We encourage you to read that earlier article before proceeding. In the comments I noted that I did not like how some of the data was shown as points, whilst the rest of the data was shown as polygons. Thanks to Martin Raifer (osmtogeojson) and Yohan Boniface (uMap) we can now fix that problem!
It turns out that Overpass was already able to return the centroids of polygons via use of the center output, however uMap did not yet understand the outputs. Being open source data I requested that the functionality be added to uMap. This meant first adding the functionality to osmtogeojson, the data library that uMap uses to understand OpenStreetMap data. This was achieved within a matter of days and following a quick update to uMap we’re all set to go. Let see how it works:
- We follow the same steps as per our earlier article. Read more here.
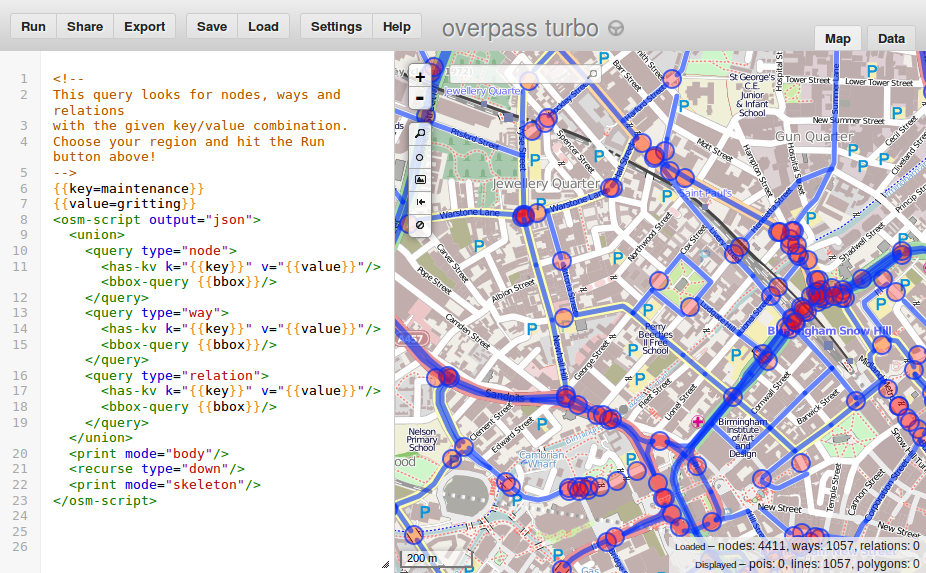
- At step 5 we use the following adjusted Overpass data call instead (note the “center” part that requests centroid data from OpenStreetMap):
http://overpass-api.de/api/interpreter?data=[out:json][timeout:25];node[“amenity”=”pub”]({south},{west},{north},{east});out qt;way[“amenity”=”pub”]({south},{west},{north},{east});out body center;>;out skel qt;
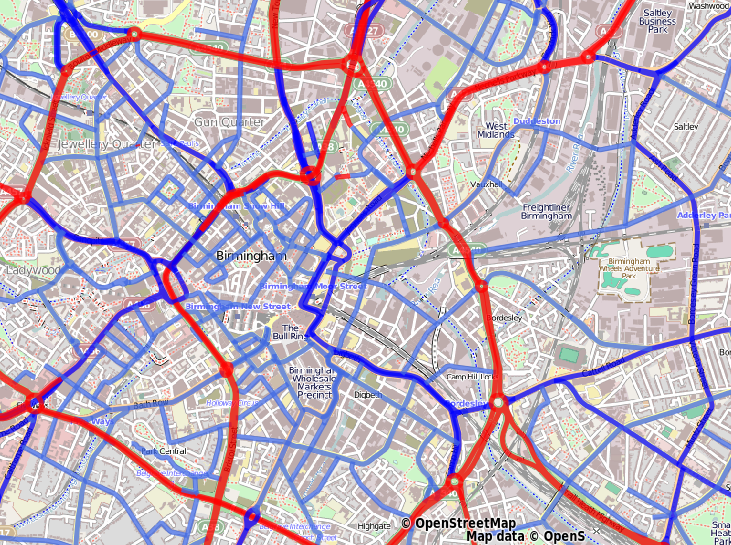
It’s as simple as that! Let see the result:
We think it looks great, and a lot more consistent than the mixed point and polygon map.
Update: Pop-up data
I have been asked to show how to add pop-up data to the map points. This obviously requires the data to already exist in OpenStreetMap. Assuming it does it simple to add this data:
- In uMap click the layers button (just under +/- ) and then click Edit (the pencil symbol).
- In the right hand pane scroll down to the Popup content template section of the Advanced Options.
- To add the pubs name and address to the pop-up simply edit this text box to include the following (based on the OpenStreetMap tags):
# {name}
{addr:street}
{addr:city}
Note that only a few pubs are tagged with their full address in Stratford-upon-Avon so you may have to click on a few on the map above before you get a pop-up with all this data shown.